How to share resources between several pages of a Living Application?
I received this question a couple of times already, so I decided to write this blog post to share my thoughts on the matter.
Let’s imagine I have an asset I want to use in several pages of my application.
The product guides you to the best option
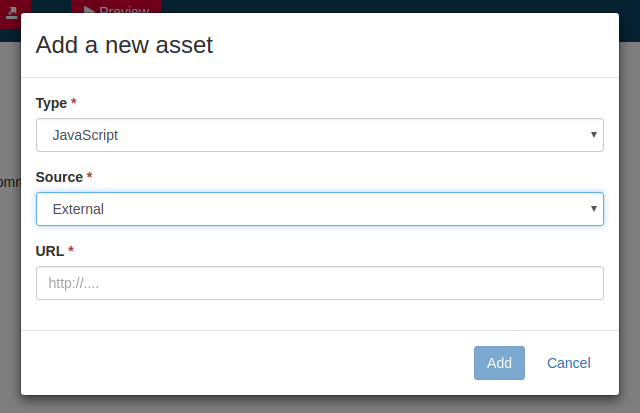
By default the product invites me to add an external asset to my page.

This default option, would imply that the asset I want to use is available through an URL. The thing is that this asset is a JavaScript file I wrote and I do not have any server serving this resource. So I usually end up changing the source of my asset from External to Local, and upload my asset to be embedded in the page.
This solution is very handy, the asset is embedded in the page and I am ready to go! The second time I have to embed the same asset in another page, comes a legit question: is it the right way to do?
One can say that it looks like code duplication, “code smell!” .
One can argue that having the asset duplicated is a way to isolate impacts when we will update it. Updating the asset of a page will have no impacts on the other pages. That is very handy to limit the risks of unexpected impacts.
This is a debate that I do not intend to develop here. My personal experience makes me feel that it is preferable not to duplicate an asset in several pages. So the default option offered by the UIDesigner is probably the best option for me, i.e. use an external asset.
Now the question is “How do I provide my Javascript asset via an external URL?” Unfortunately there is now out-of-the box feature in the UIDesigner that allows me to define resources that can be shared by several pages. No Global asset of any kind. At the time of writing Bonita BPM 7.6 is about to be released and asset can only be defined at widget level or page level.
Am I forced to duplicate my asset then? Is that it, really?
Do not duplicate
There are at least 3 alternatives that come to my mind:
- You can use a CDN
- You can add your asset in your application server (to serve as a CDN), e.g. tomcat
- You can create a page to host (and serve) all the common assets
While the 2 first approaches are completely valid from a technical standpoint, I can see at least 2 main drawbacks:
- When deploying my application in production, it will require to make sure that the common assets are well deployed and available in the external server. Most of the time, I suspect it is not the same person who is allowed to install an application in Bonita BPM and in the tomcat server or in the CDN.
- It might be harder to define who is granted the access to the resource.
The approach n°3 is probably the less intuitive but offers some advantages (and constraints as well):
- [Advantage] The common resources can be deployed at the same time by the same person as the other resources of the application
- [Advantage] The common resources will only be accessible by the people having access to the application.
- [Drawback] You have to build a page that embeds all your common assets.
- [Drawback] You have to know the URL of the page that contains all your common assets.
Illustrated Step By Step alternative to duplication
Here is a step by step example of how I do it:
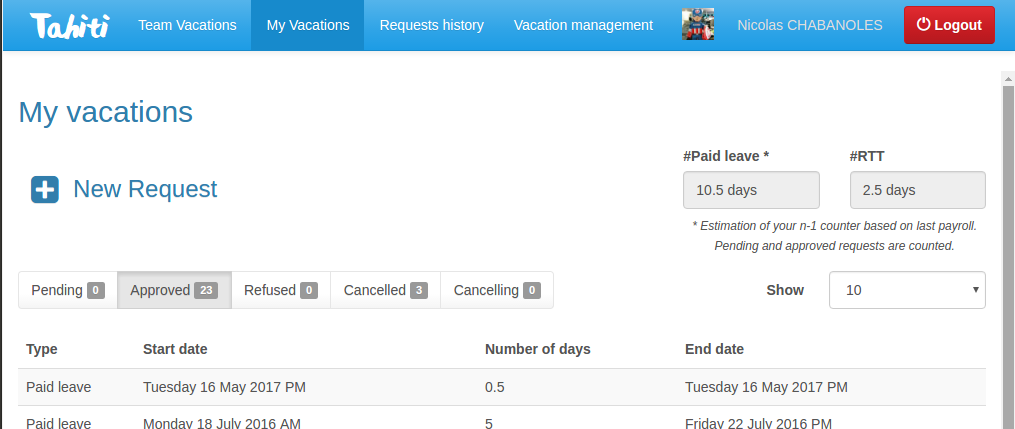
I have an application built with Bonita BPM named Tahiti that allows me to manage vacations of the people in my team. And among several pages of this application I need a custom AngularJS filter to format my data. We implemented this custom AngularJS filter in a toTypeFilter.js file.
Publish shared resources
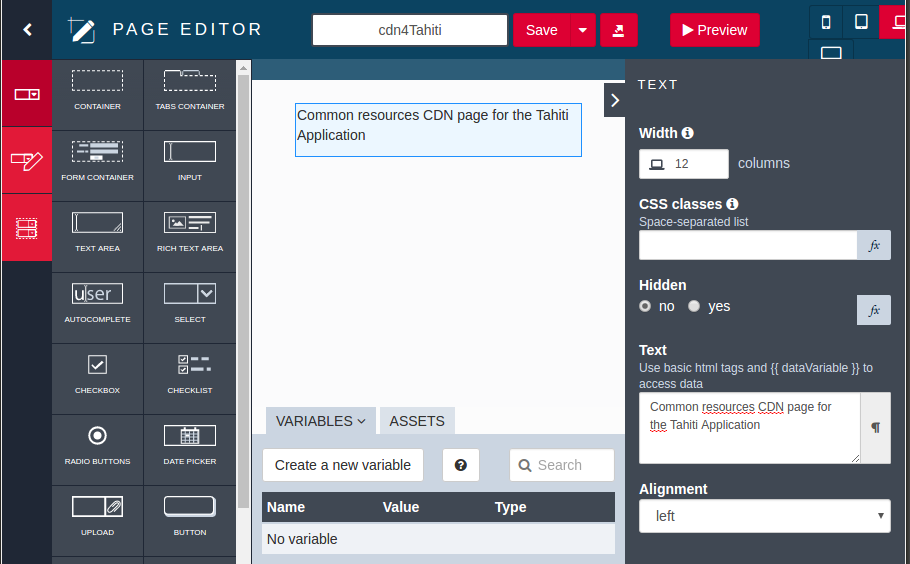
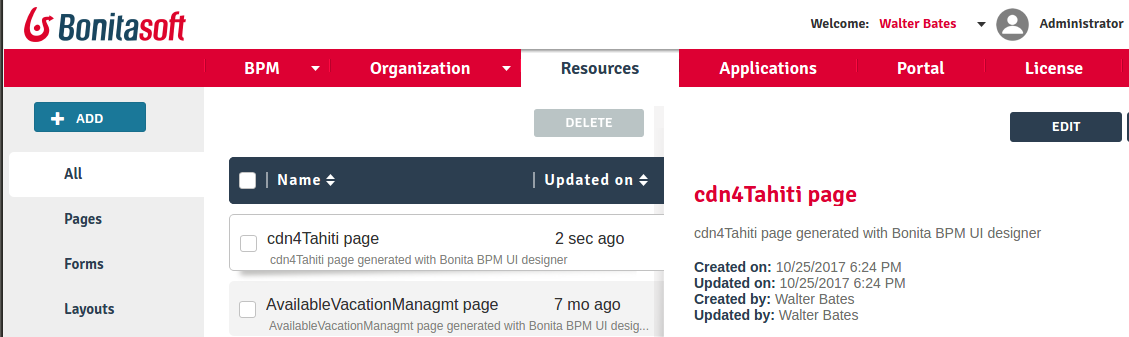
- Create a cdn4Tahiti page

Note: As a naming convention we decided to name the page that serves shared resources cdn4. Then in our use case, as the application is named Tahiti we end up with cdn4Tahiti.
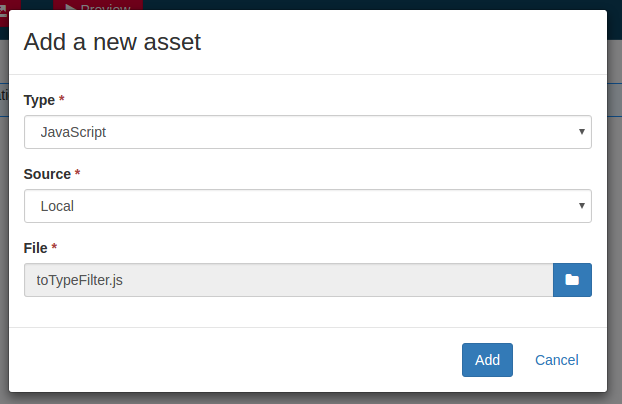
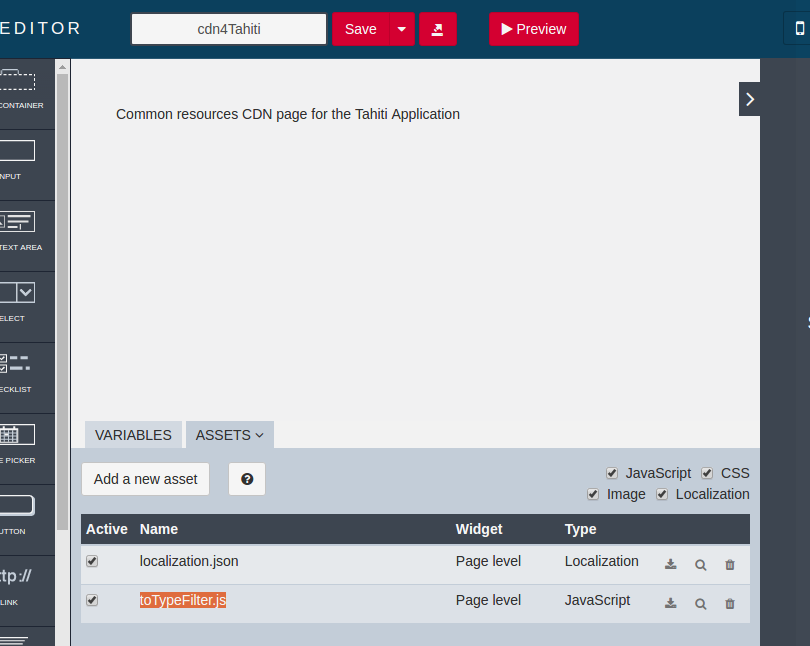
- Add the asset to be shared as a local asset of the cdn4Tahiti page


- Deploy the cdn4Tahiti page in Bonita Portal

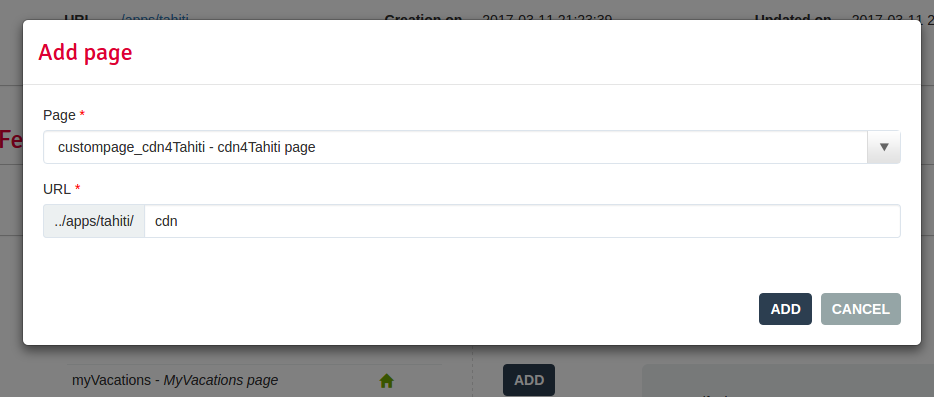
- Add the cdn4Tahiti page in the Tahiti application and assign it the url cdn

Now your shared resources are available through an URL. It is possible to reference them as external assets of applications. The url of our asset will be /bonita/portal/resource/app/tahiti/cdn/content/assets/js/toTypeFilter.js
Note: images assets are available in a img folder while css assets are in a css folder. Examples:
A logo.png asset would be available at the URL: /bonita/portal/resource/app/tahiti/cdn/content/assets/img/logo.png
A modal.css asset would be available at the URL:
/bonita/portal/resource/app/tahiti/cdn/content/assets/css/modal.css
Use a shared resource
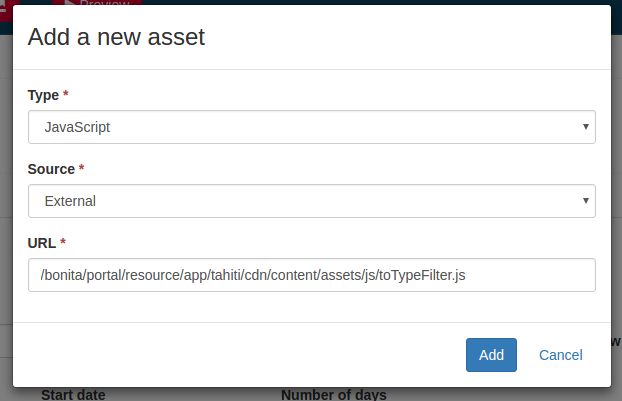
- Add an external asset to my page (using the shared resource)

As you can notice, here I used an URL that contains both the application name and the cdn page name:
/bonita/portal/resource/app/tahiti/cdn/content/assets/js/toTypeFilter.js
This way my asset is available both in preview and in production with the same URL.
Disclaimer: I would have prefered a relative URL such as ../../cdn/content/assets/js/toTypeFilter.js; unfortunately this is not working in the UIDesigner’s preview.
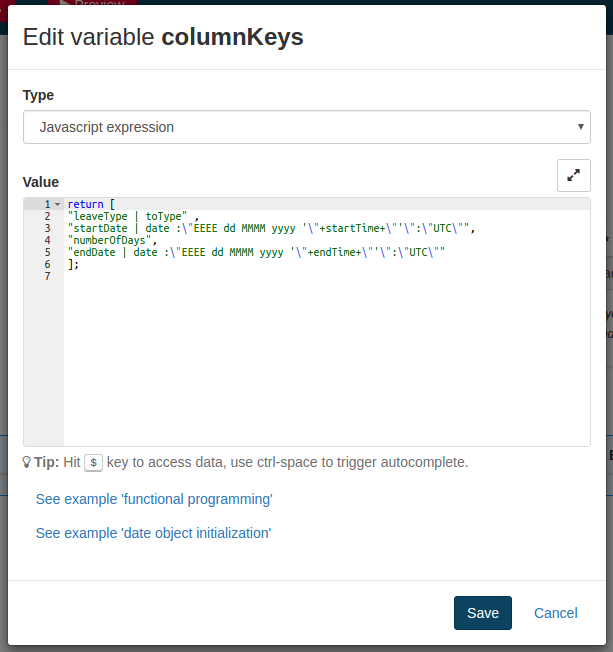
- Use the asset in the page

That’s it! We’ve just shared resources in an Application Level.
Our shared resource in action
Below is the result at runtime. The Type column is filled with the value transformed by the toTypeFilter:

Further considerations
Share resources between several applications
We do not share resources between several apps. Each app is autonomous and embed its dependencies. Either directly in the pages or in the shared resource page, namely the cdn4 page.
But I can imagine that someone could use the same cdn page in several applications. Just add the page to several applications (step 4 of the How To). Of course you have to deploy it only once (step 3 of the How To). From a technical point of view, it is completely valid.
Notes: When updating a shared resource within our cdn page, one must consider changing its version to limit the risk of undesired impacts. In such a case it is up to you to update the pages you want to point to the newer version of the asset or keep the reference to the older one. All is a matter of Quality Assurance. I would strongly recommend to test the changes in Qualification Environment (or Pre-Production environment) before going live in Production.
What are your solutions?
I would love to know how you do share resources across several pages in Bonita BPM. Did you find another way?
I hope this Tips&Tricks has been helpful.
Captain Bonita