So now i have been able to get the API running 100% working fine and i want to use the API inside the UI designer
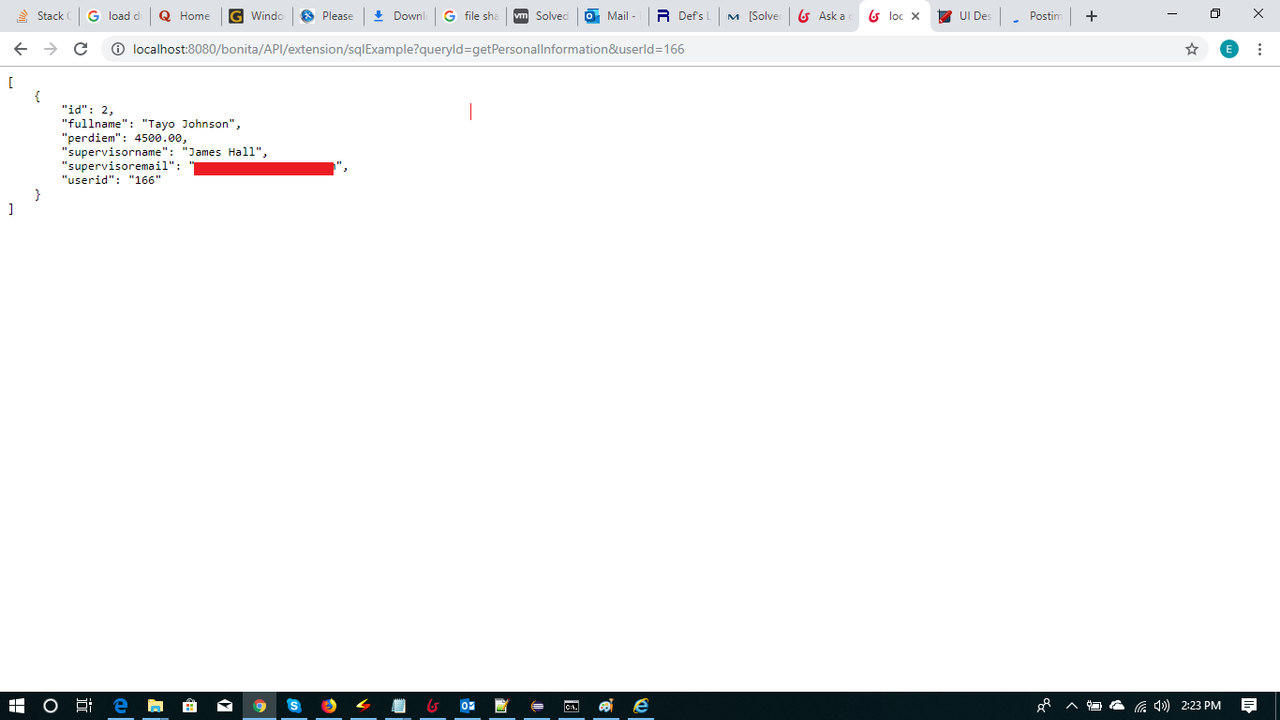
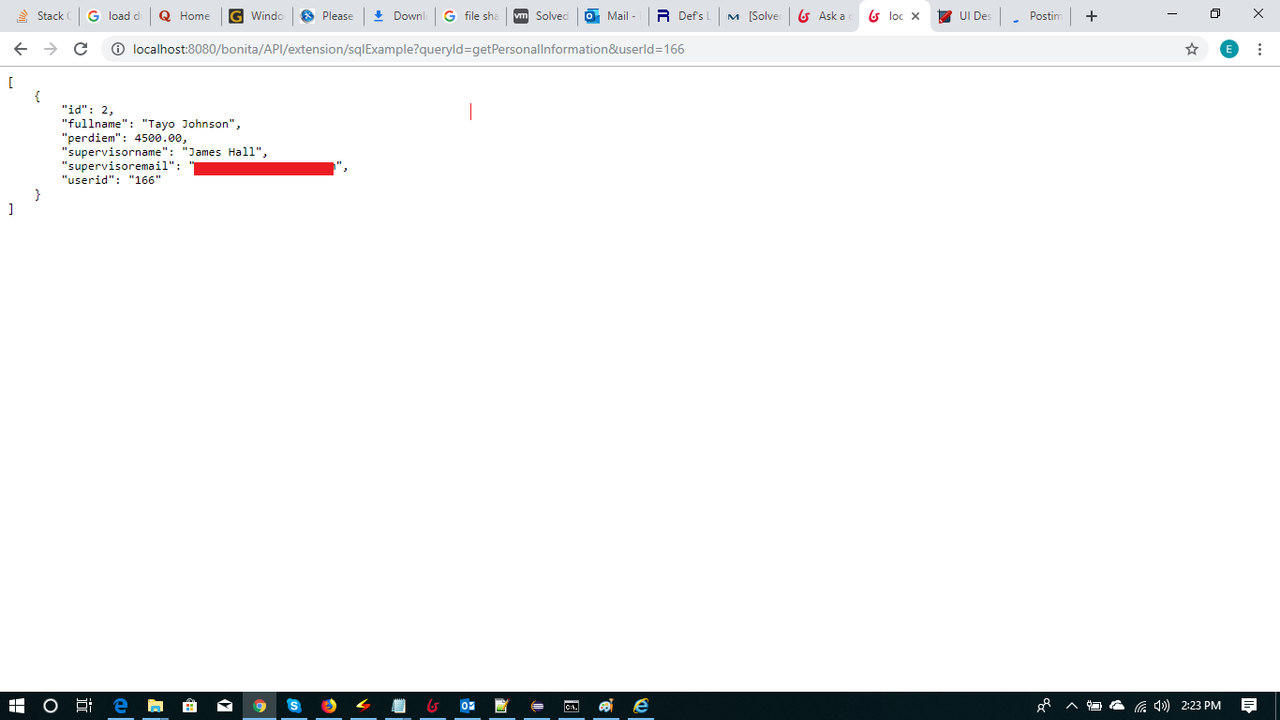
API looks like this http://localhost:8080/bonita/API/extension/sqlExample?queryId=getPersonalInformation&userId=22 it shows the complete REST API info like this

and i want to use inside UI Designer , so i added a new variable and i used the API like this
…/API/extension/sqlExample?queryId=getPersonalInformation&userId={{userId}}
Trouble is, it does not show up inside the UI designer form
Is there something i am not doing correctly?
So to summarize, the issue is mainly related to data structure and how they are bound to widgets.
I highly recommend to read:
Can you shared how you bind the form variable that store the result of the REST API call with the form widgets?
Note that your API return an array (with a single object). If you expect a single result you might want for example to use the following syntax: myFormVariableName[0].fullname when setting the value of a widget used to display the full name.
I presume this is evidently what you mean, I make a variable for a Javascript Expression and one by one assign data Values to the form fields to populate the information like so :
Created an API variable , name : peopleinformation
then i used in the form like so (in javascript expression variable):
`var fullname = peopleinformation[0].fullname;
var perdiem = peopleinformation[0].perdiem;
var supervisorname = peopleinformation[0].supervisorname;
var supervisoremail = peopleinformation[0].supervisoremail;
//populate the form with the information
$data.formInput.travelRequestInput.fullname = fullname;
$data.formInput.travelRequestInput.perdiem = perdiem;
$data.formInput.travelRequestInput.supervisorname = supervisorname;
$data.formInput.travelRequestInput.supervisoremail = supervisoremail;`
unfortunately , it still does not populate the information, here is my bos file uploaded on google Drive
https://drive.google.com/file/d/1iWpO3SI2ZGgh2yHYyVWPg9Fw6KUR22X6/view?usp=sharing
No help? Anyone? Lost with ideas here…
First I think it’s important to clarify one thing:
- Do you want to store your travel request using Business Data Management (BDM) Bonita features?
- Or do you want to store those information using a database you will managed yourself?
Note that BDM database can be configure to use various database system (MySQL, PostgreSQL, Oracle, SQL Server) and can be located wherever you want (this is true for a server setup, in Studio embedded environment the only option is to use the h2 database provided by default).
I ask to clarify this because you are reporting using the SQL data source REST API extension. This extension is useful if you choose to use your own database. But at the same time in your process I can see that you have declared a business variable and so are using the BDM feature.
If you don’t have any specific constraints I would recommend to use the BDM feature.
First of all, many thanks on your Reply
Now here is what i am trying to achieve, i want to use the REST api i have created (it uses postgreSQL as database to hold the data) to autocomplete the data on the form without them entering their name and perdiem and supervisor name and supervisor email so what they’d do, is to just select the number of days and it submits the data for Processing
So what the end game is is to get the data from the json REST api and then populate the form using the data it got from the REST in the ui designer. And yes i would still use the normal BDM for Bonitasoft to process the data, just using the REST to populate the UI designer form and thats all.
Can you explain why do you want to use an external PostgreSQL database and not use the BDM to hold the data?
I’m asking because with your current solution you will duplicate data in two different places: your PostgreSQL database and the database managed by Bonita (that can be configured to use PostgreSQL). I think you should avoid such duplication.
I also want to add that getting the business variable value (managed using the BDM) in a form is quite easy (using REST API call) compare to relying on an third party REST API extension.
In the example you shared can you tell me in which step you are trying to display the data? I don’t find the call to the REST API extension.
Thanks
could this be because i am using a community version that its difficult to populate the form using some of these controls I see here?
I did it this way
i used the maven example you showed me to create a Webservice (REST API webservice) which uses PostgreSQL as backend to get the information from an external database now it gets the information in form of JSON like this
The REST api url is looking like this : http://localhost:8080/bonita/API/extension/sqlExample?queryId=getPersonalInformation&userId=101
Now displaying it on POSTMAN i get this JSON
[
{
"id": 1,
"fullname": "Emeka Iwuagwu",
"perdiem": 4500.00,
"supervisorname": "James Hall",
"supervisoremail": "jameshall@xxxxxxxxx.com",
"userid": "101"
}
]
Now i want to use that JSON it displayed on the REST api automatically to populate the UI designer form, How possible is this?
Thats the challenge now.
In such situation put myFormVariableName[0].fullname (where myFormVariableName is the name of the form variable initialize with your REST API call) as the value property of a form widget and it should display it correctly.
Before creating a complex process with several tasks, forms and complex data objects I would recommend to start with a simple one. Once you can display and edit data as you want then make the process more complex.
Like this?
var fullname = peopleinformation[0].fullname;
var perdiem = peopleinformation[0].perdiem;
var supervisorname = peopleinformation[0].supervisorname;
var supervisoremail = peopleinformation[0].supervisoremail;
//populate the form with the information
$data.formInput.travelRequestInput.fullname = fullname;
$data.formInput.travelRequestInput.perdiem = perdiem;
$data.formInput.travelRequestInput.supervisorname = supervisorname;
$data.formInput.travelRequestInput.supervisoremail = supervisoremail;
Thats what i currently have.
No, select for example an input widget added to your form and in the panel on the right you have a property named “value”, in this property enter: peopleinformation[0].fullname
Oh wait , i just did that now … still wont return the data. the name of the REST api variable is peopleinformation now when i do this
peopleinformation[0].fullname and set the value property, it wont show on the textbox.
My mistake i forgot to use the {{UserId.user_id}} variable to fetch the information now , it displays on the controls, my worry is how to make it save the Data to the DB at this point. as the value changed.
Please see information below sir @antoine.mottier
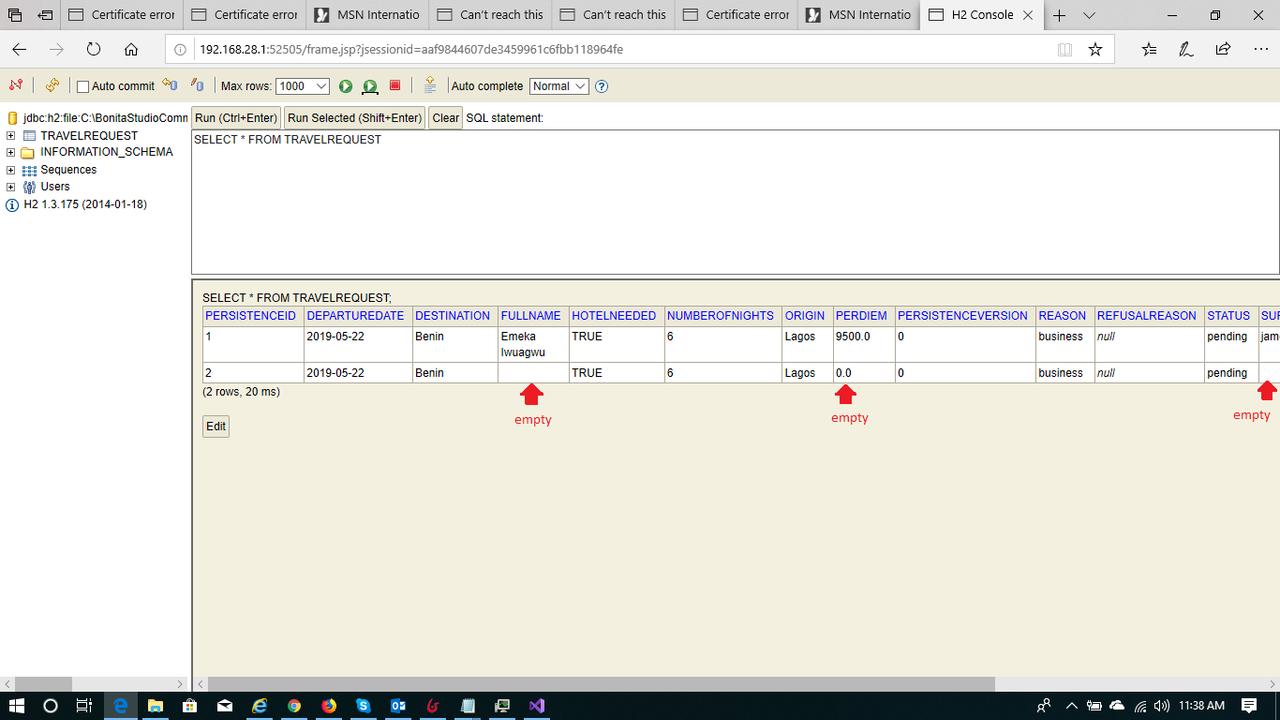
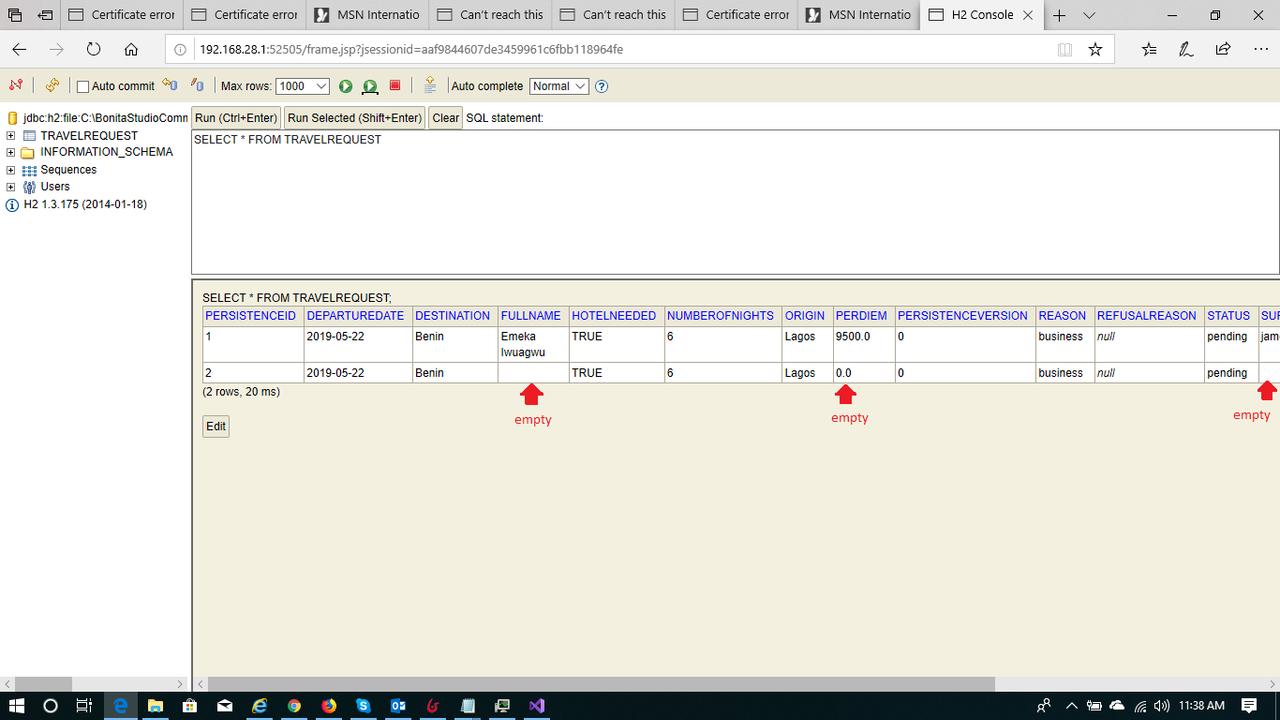
The final challenge i have is this , the widget controls I used to populate data from the REST API (Which was converted to JSON) now i want to save them inside the BDM (H2 Database) together with other information. it invariably returns different empty sets of information to the database. And wont let me spool my repots for the Approvals…
What can be done to handle this.
All seem to go fine now , just that it sends empty feilds for the fields which the values are set to use peopleinformation[0].*
which are these
peopleinformation[0].fullname
peopleinformation[0].supervisorname
peopleinformation[0].supervisoremail
peopleinformation[0].perdiem
Asides that, other things seem to work beautifully well
A screenshot of the information is given as below

If you request, i can send the BOS file for you to see.
This is probably exactly the same kind of issue as reported in your other question.
Make sure (using web browser developer tools) that the data sent when submitting the form (formatted in JSON) match the contract defined on the process or task.
Also make sure that the contract value is appropriately used to set the business variable value using default value or operations on the task.
If you still have trouble with that, please post the content of the POST request sent when you submit the form, a screenshot of your contract and screenshot of operations and/or business variable default value script. Please do all that in another new question.