When I started as a new employee at Bonitasoft, my team gave me the opportunity to spend some time to build any application I would like using Bonita. Because I was following the onboarding process, I had the idea to build an employee list application. I appreciated the [getting started tutorial][] and training I received on the Bonita platform that helped me understand how the Bonita platform works, and how to use the Bonita Studio, UI Designer, and Bonita Portal to build a Living Application.
Here, I am going to talk briefly about the project I built using Bonita.
The main objective of my project was to give Bonita user(s) the ability to start a process by clicking a button, fill in the form designed and developed in UI Designer, and launch it on Bonita Portal to see how it looks like as a Living Application.
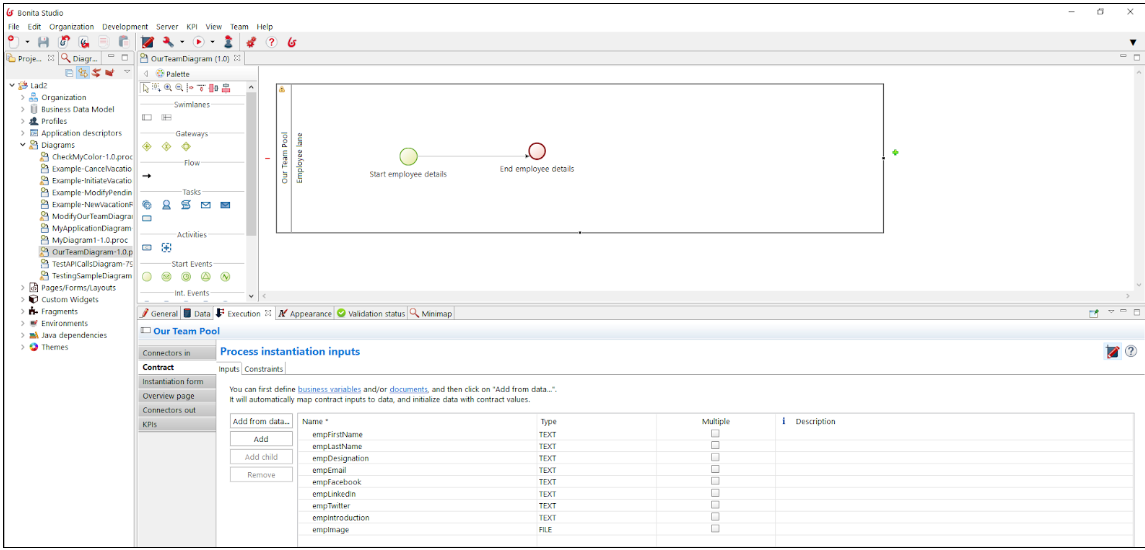
Bonita Studio:
Bonita Studio lets us create process(es) and define the Business Data Model (BDM) to create a database table containing all the columns (fields) to store information provided by the end users.
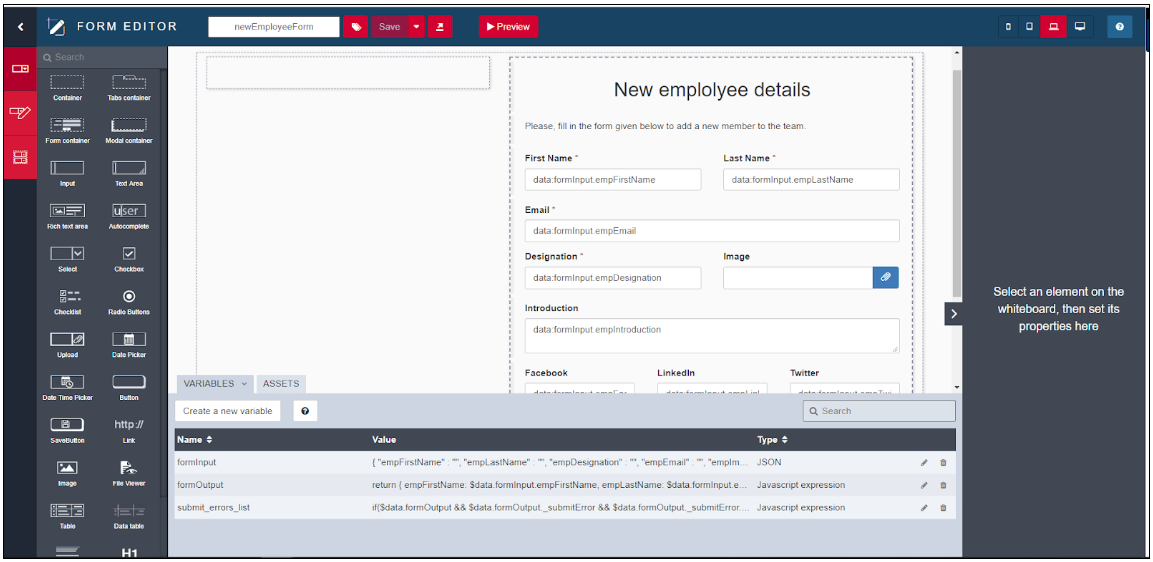
UI Designer:
The UI Designer helps us to transform the fields into a user-friendly form where users will be able to enter all the information required such as first name, last name, designation, email, profile picture, etc. Optionally, it allows us to write our own javascript codes, json objects, or even external API calls through a variable.Similarly, we can also write our own CSS to make our application even more attractive and user-friendly. Since I also tried to upload an image through a form, I used Fragment* to display it as a profile picture.

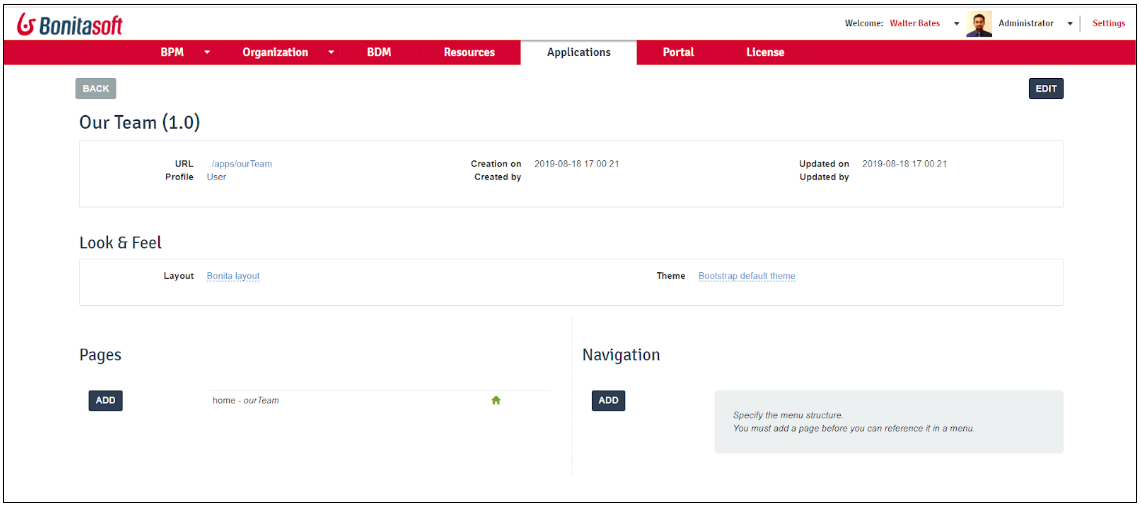
Bonita Portal:
This portal allows us to change forms and pages into a Living Application. Although the Bonita Portal is a very powerful tool to develop complex and durable web applications, in this case, I just chose a simple layout and theme available by default in the portal.
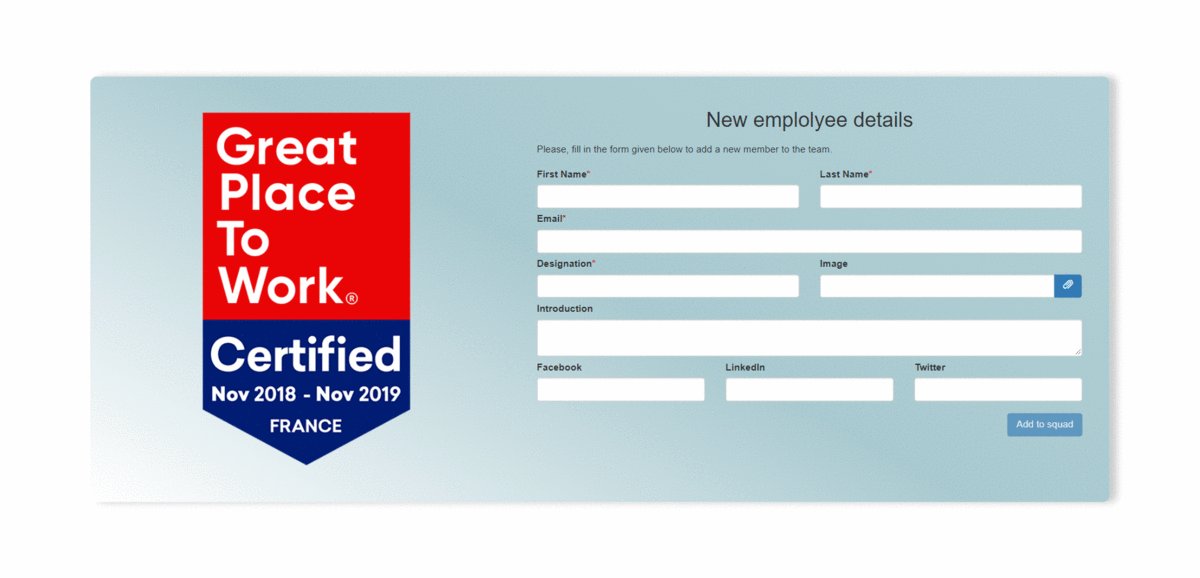
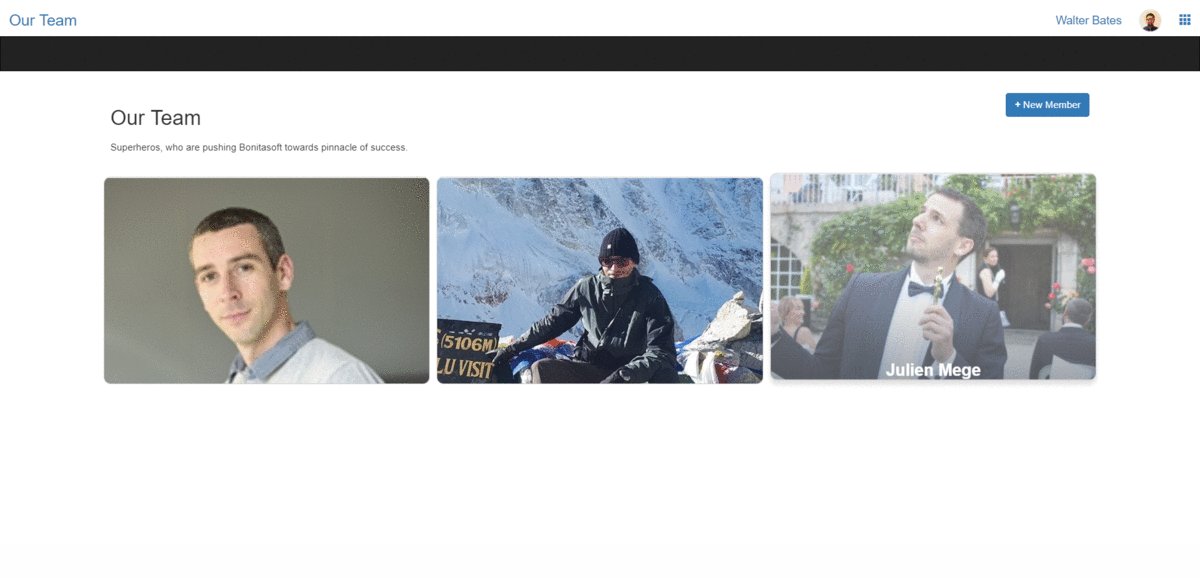
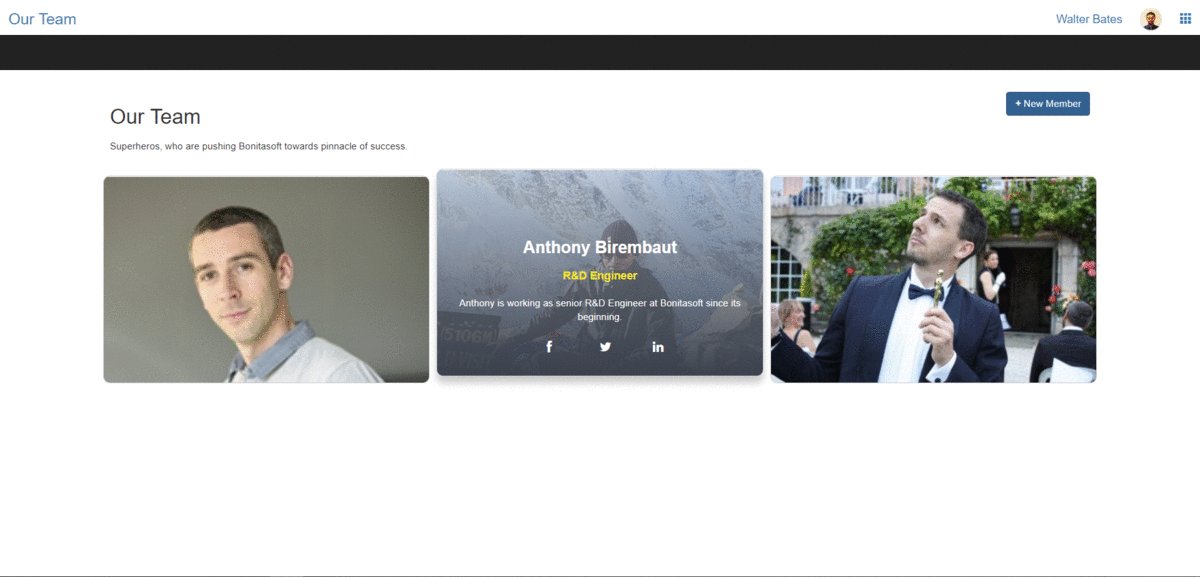
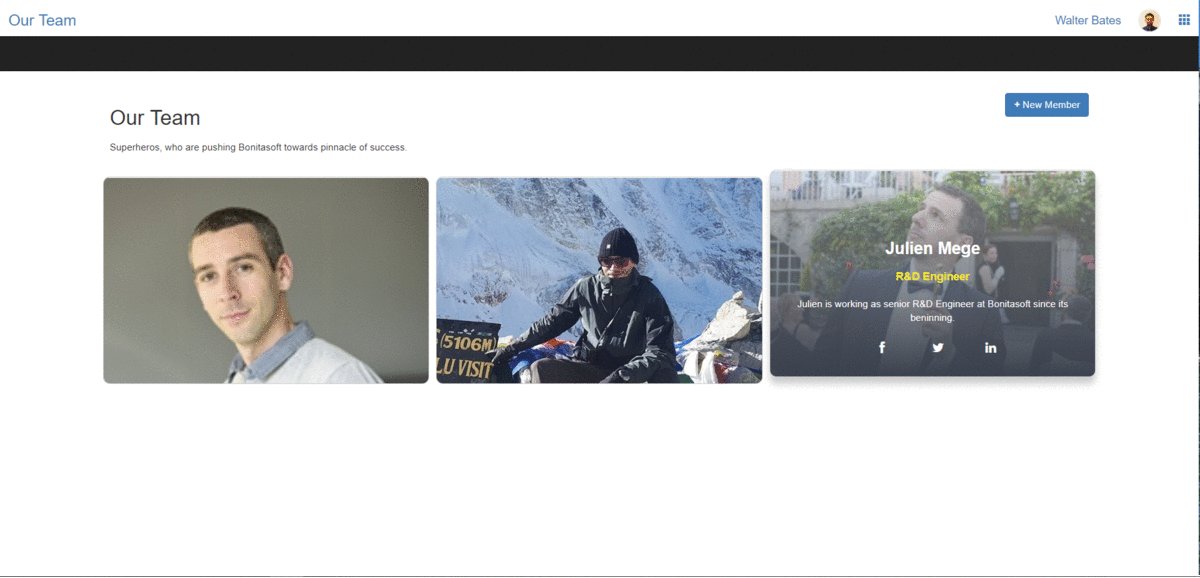
Below we can see the output (gif image) of the result.

Are you interested to see the complete story on how to build this kind of application? I will write another blog post on it! Stay tuned.
About me
I am Bishal Thapaliya originally from Nepal. I came to France in 2015 to pursue a masters degree.
I have completed a Masters degree in Information Systems from one of the engineering colleges in France called ESIGELEC.
To obtain my degree, I did my internship at Amadeus Data Process GmbH (Amadues IT group) in Munich, Germany.
After completion of my education, I worked as junior front-end developer in two different companies in Paris and since April 2019, I am working as a web developer at Bonitasoft.
Last but not least, I love to travel and visit new places.
*currently, this function is only available in Bonita Enterprise edition