ok as requested i create a new Question
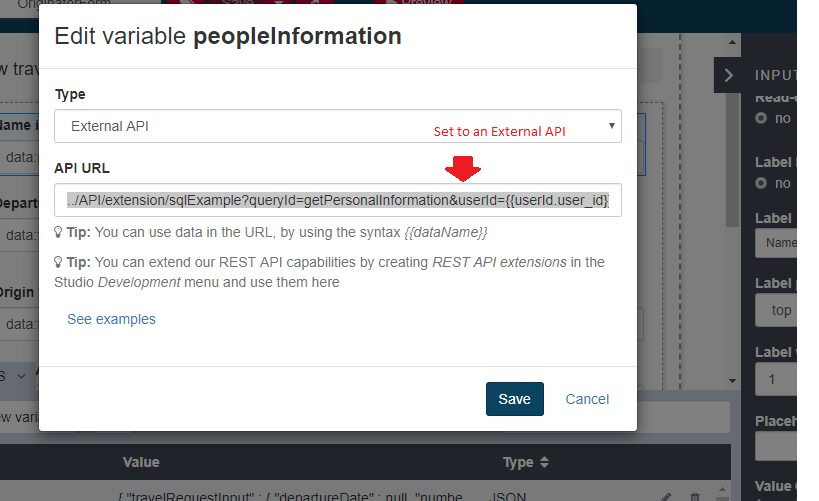
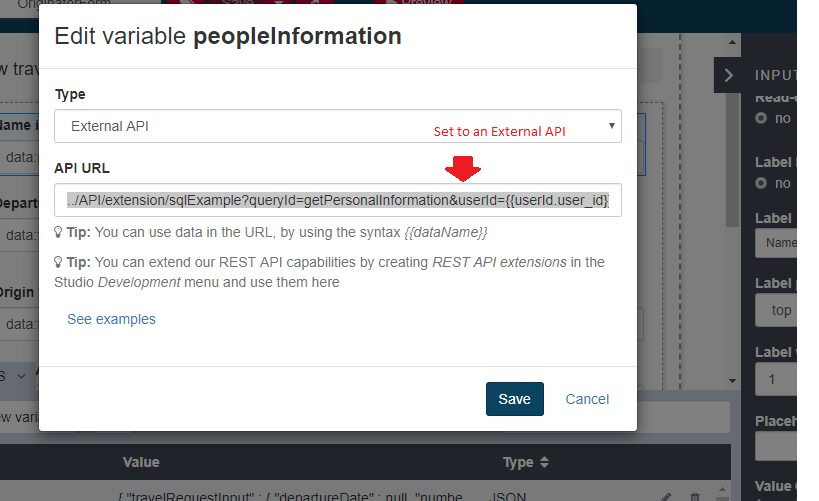
Here we go. Now it looks like this , i have written the API using the maven REST api extension i used it like this

Now the API converted to JSON here and the JSON looks like this :
[
{
"id": 1,
"fullname": "Emeka Iwuagwu",
"perdiem": 4500.00,
"supervisorname": "James Hall",
"supervisoremail": "jameshall@***************.com",
"userid": "101"
}
]
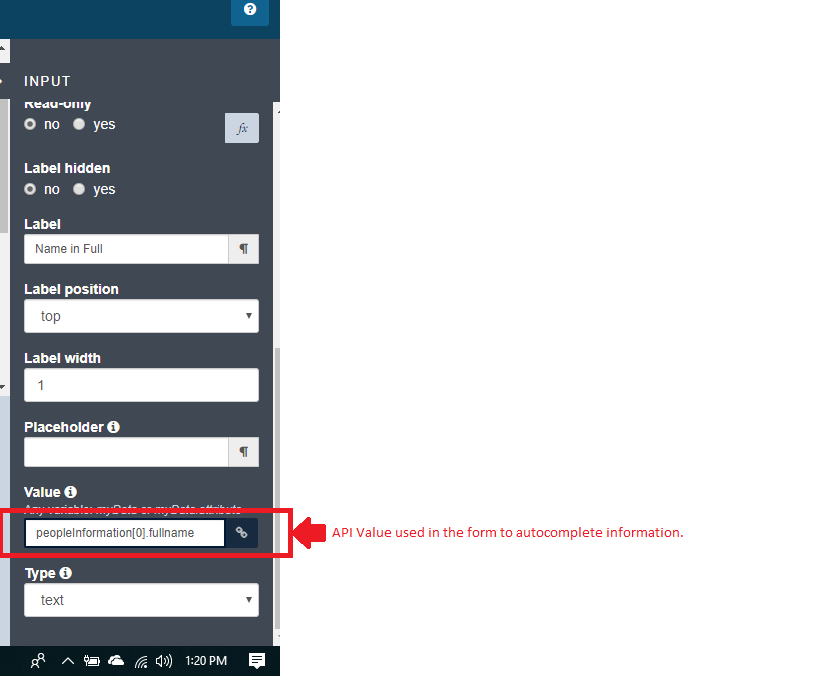
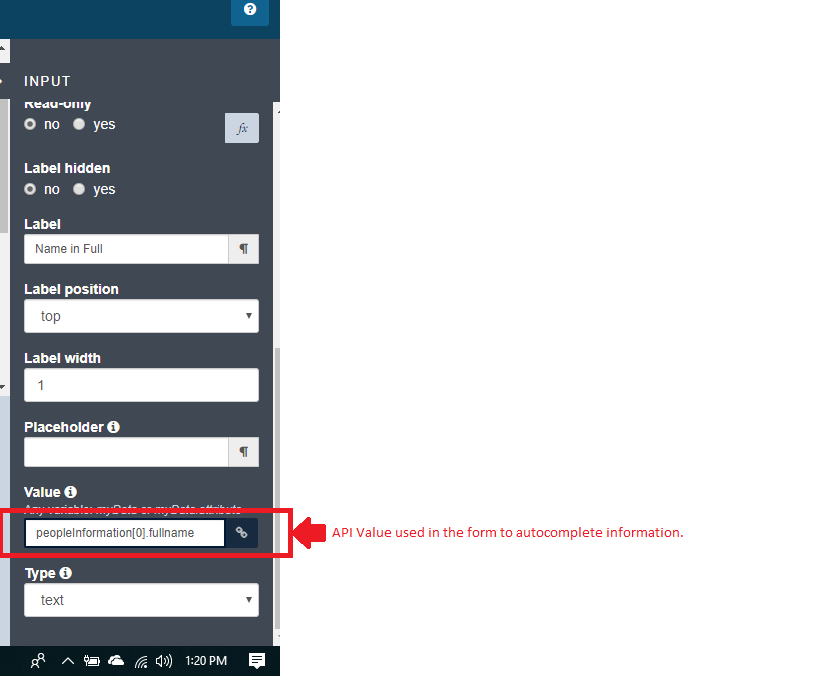
Having looked at it i made the API into a variable and used in the value like so :

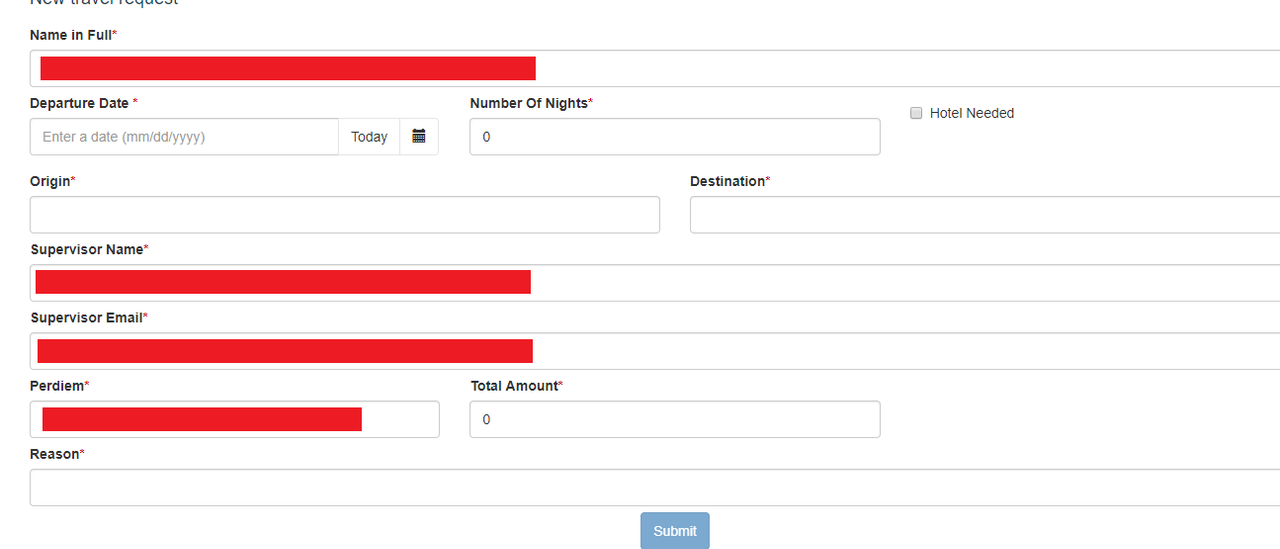
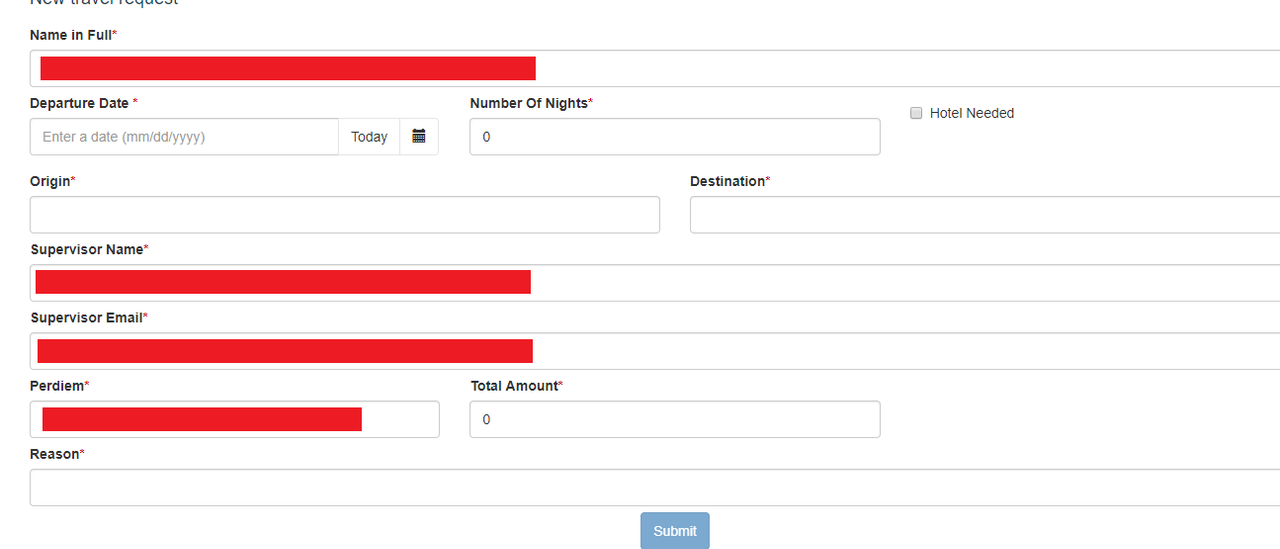
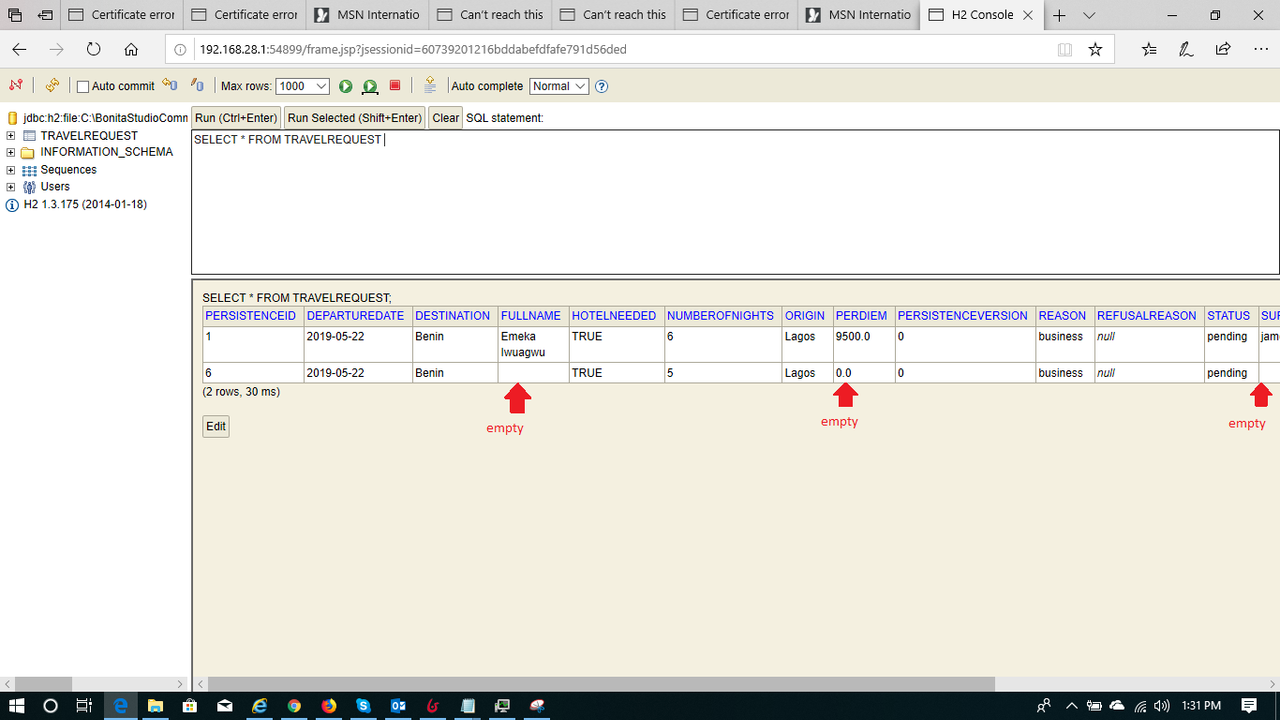
Now the information populates on the form now like this

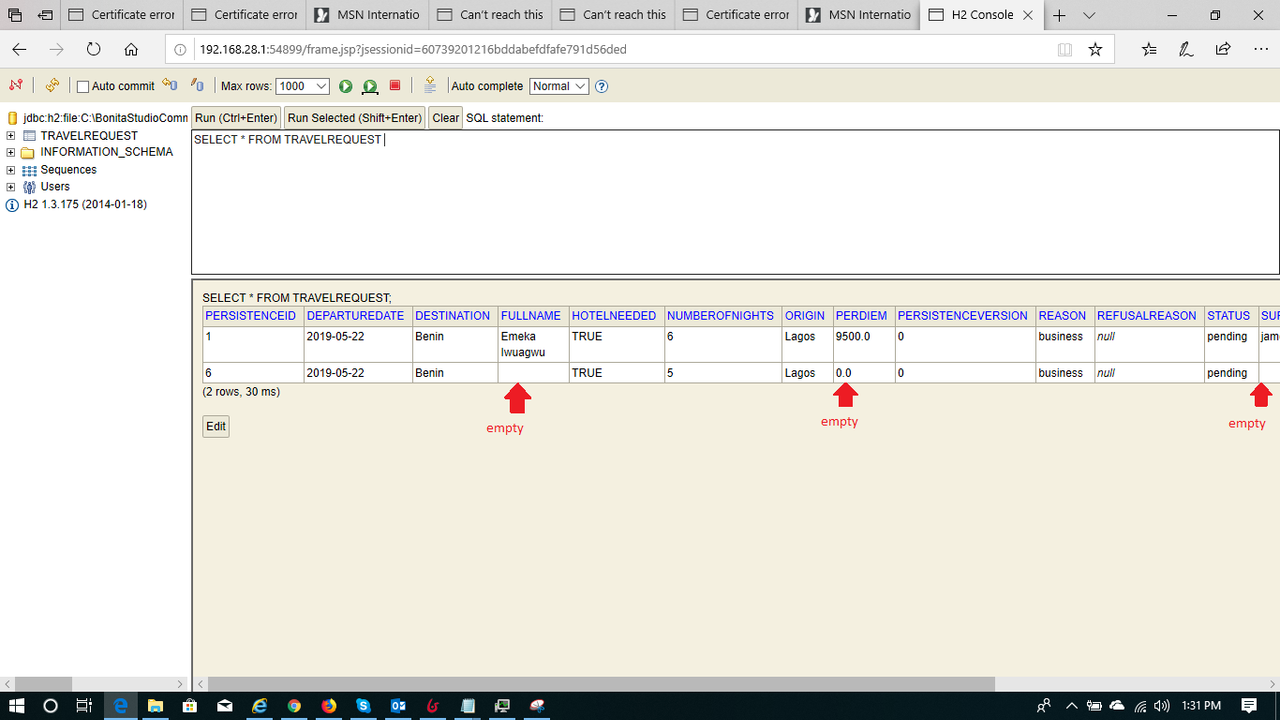
Now after filling the form, other than show the data entered into the form, it posts empty like this

What did I miss?
In your form, the input widget value is configured to be stored in a form variable named peopleInformation and the submit button is configured to send the data stored in formOutput. So based on the information you shared there is no way that the data provided in the input will be sent to the process and stored in the business variable.
You have to option to fix that:
- use a unique variable for both your input widget “value” property and for the submit button “data to sent on click” property.
- for the submit button “data to sent on click” property, use a JavaScript variable with a value set using the
peopleInformation form variable. In the JavaScript code used to initialize a form variable you can access other form variables using $data, e.g. $data.peopleInformation.
Side note: there is a two way data binding between the widget and the form variable: form variable will be used to set the widget initial value and when value is edited in the widget the variable value is updated.
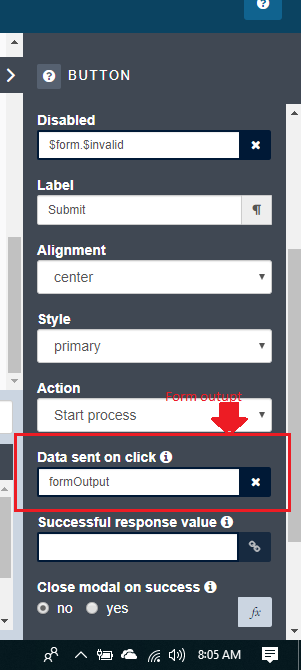
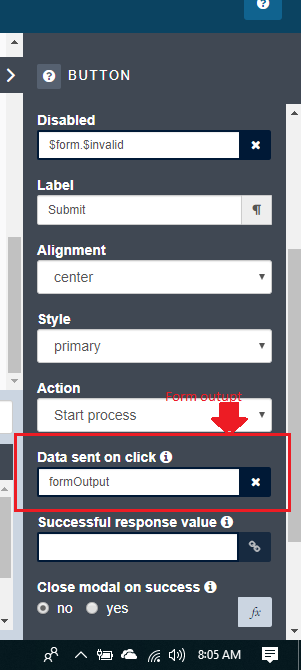
What is the value of the “Data sent on click” property of the submit button widget?
FormOutput as is shown below

Did i miss anything?
i put it back to use the API to fetch the information from the REST and display on the form input widget controls then it did like as i showed in the image above and still it sends empty result sets to the DB this is currently what I have in the formOutPut
![ttt][ttt]
[ttt]: https://i.postimg.cc/sgDXXJSq/3333333.png
I still wonder why it gives the zero input on the H2 DB, does not signal any errors , but saving empty into the DB
Your process contract is expecting only a complex data named travelRequestInput so there is no way that it will use or store the information provided in peopleInformation.
Make sure that the JSON sent when submitting the format match the contract definition.
Uh, that is to say it cannot submit the data for the REST api data converted to json , isnt it?
Please share the content of the HTTP POST request sent when you clicking on the submit button. See how to view it using Firefox here: https://developer.mozilla.org/en-US/docs/Tools/Network_Monitor/request_details
I did as you said even inside POSTman and its not returning any results.
You should not look at the response from the server as you want to see the data being sent from the form to the process. You should look at the data in “Params” tab (Firefox), “Headers”->“Request payload” tab in Chrome.
there has been some difficulty of some sort here as when i click the button, it redirects immediately
i see a URL like this http://localhost:8080/bonita/portal/resource/process/LocalTravel%20Request/1.0/API/bpm/process/5716444257391181471/instantiation i was able to capture but when i click it does not show the contents.
I am really lost here. TBH i just need a hand about these things
Can you share me a screenshot of the params tab of Firefox? Read the following documentation to know how to use the Firefox network monitor: https://developer.mozilla.org/en-US/docs/Tools/Network_Monitor/request_details
You can find similar documentation for Chrome: https://developers.google.com/web/tools/chrome-devtools/network/
Sorry for the late response.
![ok][ok]
[ok]: https://i.postimg.cc/PqkCRcKB/oj.png
I need a screenshot of the HTTP POST request sent when submitting the form. In Chrome developer tools you should see the data in “Network” → “Headers” → “Request Payload”.