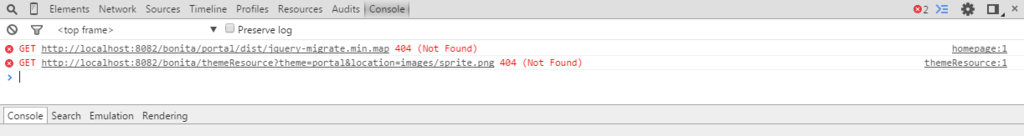
If you see something like the image below in your console, you’re not alone. Even with a clean install of Bonitasoft 6.5.1 (the latest version atm), you may be presented with these errors. The missing “jquery-migrate.min.map” file is not an actual error (more on this later). The missing “sprite.png” image is an actual error that Bonitasoft will need to correct in a future update. These errors will not cause Bonita BPM to malfunction, but they are an eye sore for developers who are debugging JavaScript.

404 (Not Found) “jquery-migrate.min.map” Solution:
I’ll start by saying that this error may only arise in Chrome. My instructions are Chrome specific. So if you’re a fellow Chrome user, then read on. If you’re using a different browser then this guide should at least point you to the right direction.
Step 1:
Run your process from the Bonita BPM Studio
Step 2:
Open Chrome Dev Tools by clicking F12 on your keyboard
Step 3:
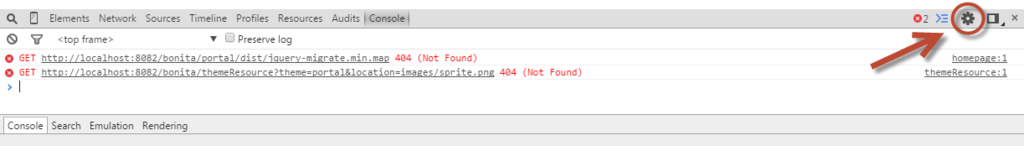
Click the settings button on the top right (cog icon)

Step 4:
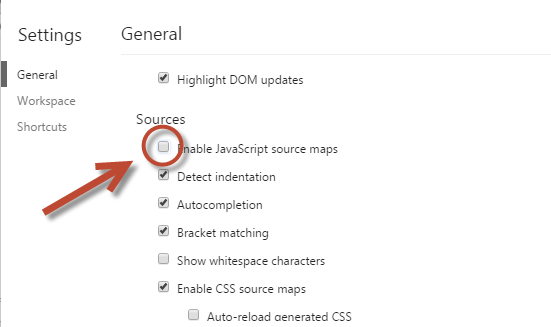
Uncheck the “Enable JavaScript source maps” option

Step 5:
Reload the page or run the process again
404 (Not Found) “sprite.png” Solution:
Before starting, make sure you have the Bonita BPM Studio running. Also note that my instructions are Chrome specific. So if you’re a fellow Chrome user, then read on. If you’re using a different browser then this guide should at least point you to the right direction.
Step 1:
Download “sprite.png” from http://svn.bonitasoft.org/bonita-console/branches/bonita-console-5.2.1/forms/forms-view/src/main/resources/org/bonitasoft/forms/public/images/
Step 2:
Open one of your Bonita BPM Studio diagrams (or create a new one)
Step 3:
In the Bonita BPM Studio, click on the pool of your workflow
Step 4:
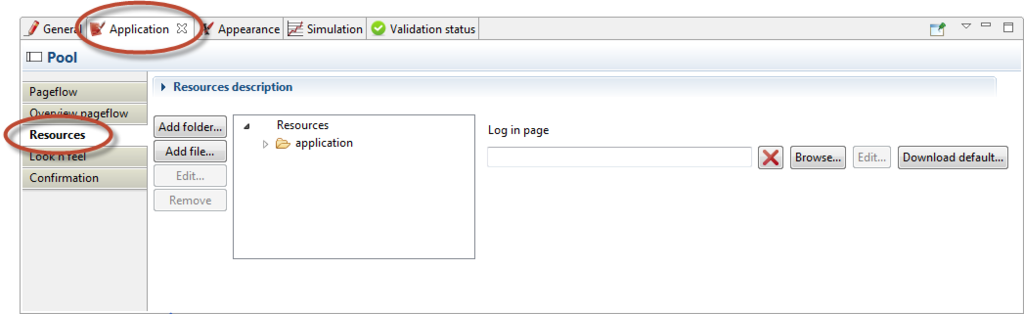
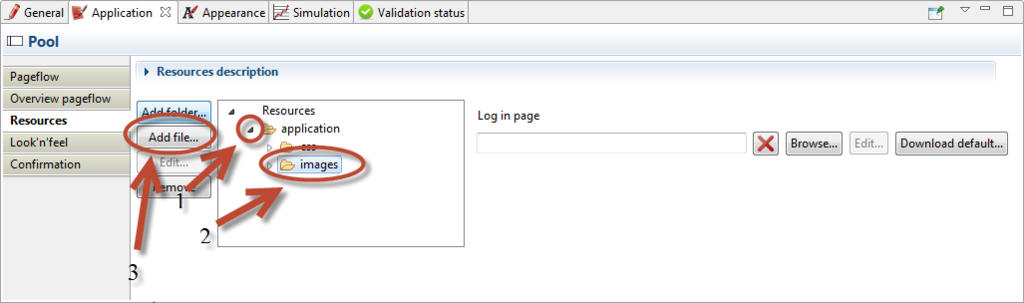
Click on the Application Tab and then click on the Resources Option. You’ll see the resources file structure with the options to add a folder or file.

Step 5:
Click the arrow icon next to the Resources/applications folder. Then click on the images folder. Then click the “Add file…” button.

Step 6:
Locate “sprite.png” and add it.
Step 7:
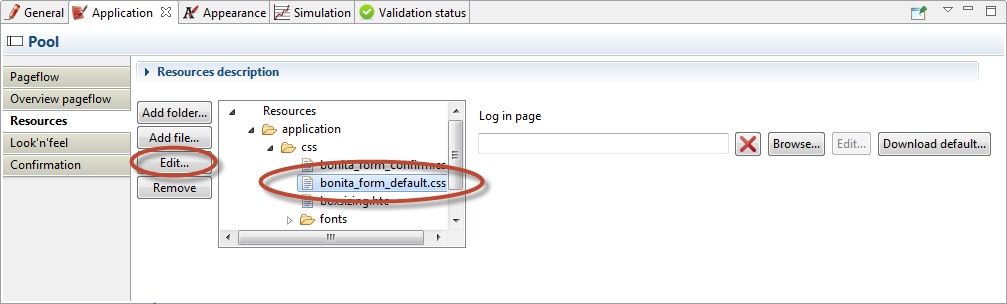
Navigate to the Resources/application/css folder. Select the “bonita_form_default.css” file and click the “Edit” button. An editor will open in a new tab.

Step 8:
Locate the “.bonita_user_xp_icon” class. Update the “.bonita_user_xp_icon” class background url from “…/themeResource?theme=portal&location=images/sprite.png” to “…/images/sprite.png”. Save the file.
![]()
![]()
Step 9:
Run your process.
Step 10:
After Chrome opens, click the F12 key on your keyboard. The “sprite.png” 404 (Not Found) error should no longer appear in your console log.
I hope this helps. If I’ve missed anything or if my instructions are unclear, feel free to comment and I’ll do my best to make corrections and comment back when I have the time.
Heath Dinkins
Java Software Engineer II at Leidos