Like many developers around the planet, I heard about AngularJS. Haven’t you?
I was willing to get a better understanding of what it is and what it could bring to my team.
As you may know, Bonita BPM Portal is currently developed with GWT and JQuery. We are working in a full java stack.
The tools we are using are JAVA, GWT, Maven and Eclipse but we are open to using new technologies, as long as they can bring benefits to the team. So why not have a look at AngularJS?
This blog post might be the first in a series, sharing our journey of discovery about this universe new to us: AngularJS.
Where’s a good place to start from?
Let’s go to the official web site https://angularjs.org/
The tutorials and the documentation give you an overview of what AngularJS is all about: “HTML enhanced for web apps!”, “The … environment is extraordinarily expressive, readable, and quick to develop.” I found Codeschool to be a good resource for free tutorials:
Tech Skill Assessments | Pluralsight Skill IQ
Last but not least, I found the book " Mastering Web Application Development with AngularJS " by Peter Bacon Darwin and Pawel Kozlowski, to be the most useful resource when starting with AngularJS. The book presents all the concepts of AngularJS from a very pragmatic approach and illustrated with real life examples.
With all these resources read, I felt ready and very excited to start implementing my first AngularJS application, leveraging Bonita BPM 6 REST APIs!
Handle Bonita BPM REST API authentication
In order to be able to use Bonita BPM Rest API, you will need to provide a username and password. See the authentication section in the official documentation for the details:
http://documentation.bonitasoft.com/web-rest-api-details-0#auth
/* Main Module declaration */
angular.module(‘BonitaBPM6Portal’, [‘login’])
.value('loggedUser', {username: ''})
.controller('MainCtrl', ['$scope', '$http', 'loggedUser', function ($scope, $http, loggedUser) {
$scope.loggedUser=loggedUser;
$http({
method: 'GET',
url: 'bonita/API/system/session/unusedid'
}).success(function (data) {
$scope.loggedUser.username = data.user_name;
});
$scope.isUserLogged = function () {
return $scope.loggedUser.username.length > 0;
}
}]);
The main.js script declares the AngularJS module, in which all the sub modules will be included.
A global variable loggedUser is declared to host the information of the user currently logged in (if any).
The controller ‘MainCtrl’,checks whether the user is already logged in and updates the scope accordingly.
$scope.login = function (username, password) {
$http({
method: 'POST',
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
url: '/loginservice',
transformRequest: function (obj) {
var str = [];
for (var p in obj)
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
return str.join("&");
},
data: {username: username, password: password, redirect: 'false'}
}).success(function (data, status, headers, config) {
loggedUser.username = username;
});
}
}]);
The login.js script exposes a login (username and password) function to the scope. This method makes a server call to post credentials information and authenticates the user. If successful, the ‘loggedUser’ global variable is updated to store the identity of the user. Otherwise the visitor remains un-authenticated.
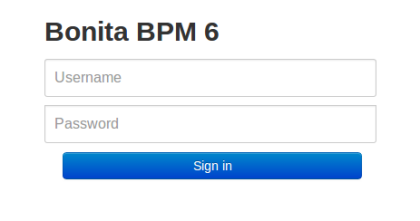
Bonita BPM 6
Sign inThe HTML fragment (partial) in ‘login-tpl.html’ describes a login box form. This is what our visitor will see if they are not authenticated. The form asks for a username and password. When the visitor hits the ‘sign in’ button, the login (username and password) method is called on the visible scope.
Bonita BPM Portal <body ng-controller="MainCtrl">
<div class="container-fluid">
<div ng-if="!isUserLogged()"><div ng-include="'app/login/login-tpl.html'"></div> </div>
<div ng-if="isUserLogged()"><div class="alert alert-success" role="alert"><strong>Welcome:</strong> {{ loggedUser.username }}</div></div>
</div>
<script src="assets/angular/angular.js"></script>
<script src="app/main.js"></script>
<script src="app/login/login.js"></script>
</body>
The index.html file loads AngularJS and your application. While the visitor is not authenticated, a login form will be displayed inviting them to enter a username and password. Once the user is identified, the login form disappears and a welcome message is displayed on the page.
When running the application, the visitor will see a login box.

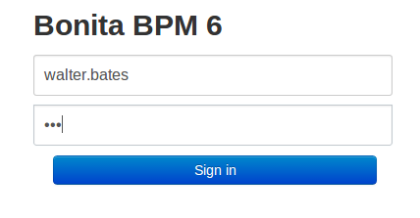
The visitor can be authenticated using a valid username and password.

Walter Bates can log in using his username and password: walter.bates / bpm

Now we know how to authenticate on Bonita in a simple AngularJS application, we can build any page leveraging other Bonita REST APIs.
In conclusion, I found it easy to start working with AngularJS. The fact that the templating is based on the HTML syntax makes it readable and straightforward.
The first taste of AngularJS is sweet! I want more! ![]()
Stay tuned for further code examples, using AngularJS and Bonita BPM REST API.
Captain Bonita
PS: All comments are welcome. If by any chance you have already written an Angular Application using Bonita REST API, feel free to share your feedback.
Twitter: @chabanoles